
Il sito che mi hanno venduto è fatto bene?
Perché gli utenti se ne vanno ancor prima di aver letto qualche pagina? perché preferiscono telefonare in ufficio piuttosto che reperire le informazioni sul vostro sito aziendale?
Potrebbe essere un problema di performance, i siti che rispondono lentamente vengono inesorabilmente abbandonati dal visitatore, oppure il vostro sito non viene trovato perché non ottimizzato per i motori di ricerca o magari non è fruibile da smartphone.
Uno strumento gratuito fornito da Google può darci qualche utile informazione, per capire cosa c'è che eventualmente non va, e per dare una prima valutazione sulla qualità del nostro sito, questo strumento si chiama Lighthouse ed è un estensione del browser Google Chrome.
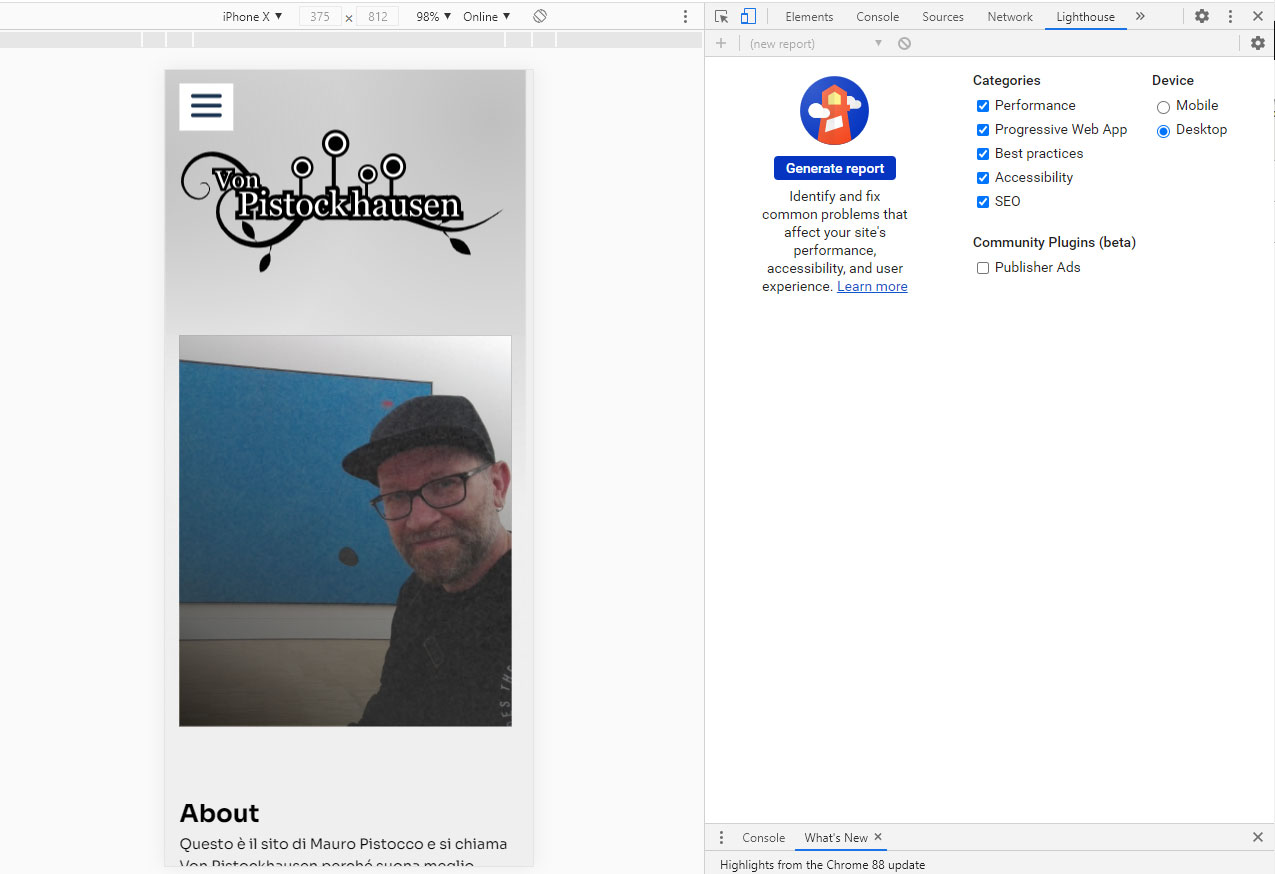
Da Windows Chrome lo attivate aprendo il menù e scorrendo la voce "Altri strumenti..." > "strumenti per sviluppatori", poi nel menù a tab cliccate sulla voce "Lighthouse".

Performance
Lighthouse analizza la velocità del sito web e verifica la corretta presentazione degli elementi caricati nella pagina in esame. Avere un sito veloce vuol dire migliorare l'esperienza dell'utente e incrementare tassi di conversione, ovvero chi naviga sul vostro sito non vi maledirà perché è tanto lento e se dovrà contattarvi o comprare qualcosa lo farà più volentieri.
Parametri presi in considerazione nel test della performace:
First Contentful Paint:
misura quanto tempo impiega il browser per eseguire il rendering del primo contenuto DOM dopo che un utente accede alla tua pagina, ovvero dopo quanto tempo vedrete qualcosa a schermo. Se lo schermo rimane vuoto a lungo l'utente potrebbe credere che il sito non funzioni e tornare da dove era venuto.
Speed Index:
misura la velocità con cui i contenuti vengono visualizzati visivamente durante il caricamento della pagina, è il parametro che dà la sensazione della performance di un sito.
Largest Contentful Paint
misura quando l'elemento di contenuto più grande nel viewport viene visualizzato sullo schermo, per esempio la copertina o lo slide show a inizio pagina.
Time to Interactive
indica quando la pagina è caricata in modo da essere completamente interattiva e quindi utilizzata e non solo vista dall'utente.
Total Blocking Time
misura il tempo totale in cui una pagina è bloccata dal rispondere all'input dell'utente.
Cumulative Layout Shift
misura la stabilità visiva del layout e aiuta a quantificare la frequenza con cui gli utenti riscontrano cambiamenti di layout imprevisti, che potrebbero dare fastidio a chi sta leggendo la pagina o sta per cliccare su un link e questo si sposta.
In ogni caso ricordiamoci che Google nei risultati di ricerca dà priorità ai siti veloci rispetto a quelli più lenti.
Accessibilità
Il test di accessibilità controlla le vostre pagine siano fruibili da qualsiasi persona, anche con disabilità fisica. Per esempio utilizzare un testo ad alto contrasto aiuta gli utenti ipovedenti.
Best practice
Le best practice testate da Lighthouse riguardano gli aspetti di sicurezza e i moderni standard di sviluppo web, come ad esempio l'utilizzo di una connessione criptata con il client.
SEO
Il test verifica che la vostra pagina web sia facilmente indicizzabile dai motori di ricerca, un sito non presente sui motori di ricerca è un sito inesistente. Probabilmente se non avete uno score di 90/100 punti nelle pagine di contenuto principali avete dei problemi da risolvere.
Il test include controlli per le intestazioni su ogni pagina, meta tag, ecc.
Progressive Web App
Testa che le pagine possano essere scaricate sul dispositivo mobile dell'utente e accessibili offline. Questa funzionalità è particolarmente importante in caso l'utente abbia una connessione scarsa o intermittente. Potrà comunque rivedere le pagina già viste e memorizzate nella cache del suo dispositivo.
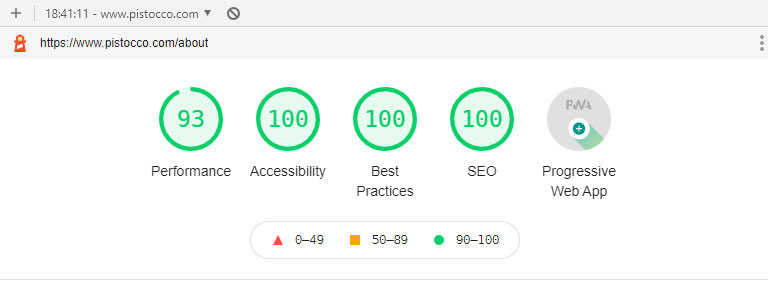
Qualche risultato d'esempio
Ecco i risultati per una pagina di questo sito web, versione Desktop, direi che vanno bene, ma c'è sempre qualche piccolo margine di miglioramento!

Aggiungi un commento